Leverage Browser Caching to make your webpages load faster. When you open a website. It sends requests to the server. Depending on the size of the webpage and number of files the number of requests can vary from one to several hundred thousand. The more the number of files the higher the number of requests
Leverage Browser Caching to make your webpages load faster.
When you open a website. It sends requests to the server. Depending on the size of the webpage and number of files the number of requests can vary from one to several hundred thousand. The more the number of files the higher the number of requests and slower a site.
Let me explain.
You open a webpage. A typical webpage has hundreds of files like CSS files, Javascript, images etc All these files send the request to the server. By leveraging browser caching we can make the website load fast on a repeat visit.
If you leveraging browser caching, It will not make any difference in the speed of a website , It it opened for the first time. But on subsequent visits, It will load much faster.
Let me explain.
You open a website, all files loaded in a temporary memory of the computer like logo, code files,, text files etc. Most of the times there is a portion of CSS which has been used on inner pages of the website as well besides logo, header, footer etc. In that case, you can instruct the browser to store those files and when you open inner pages the browser will not need to send requests for the files which are not changing eg logo, CSS etc
How to Leverage Browser Caching?
Leverage Browser Caching is done by adding codes to your web server.
Add the following code to the .htaccess file:
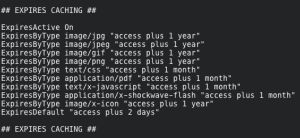
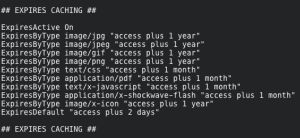
The code below should be added to the top of your .htaccess file.


## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”
</IfModule>
## EXPIRES CACHING ##
Upload the file and refresh your webpage.
In the above code, you see 1 year or 1 month. You can change and define the time as instructed the browser.
You can define the time for image files as one year.
If you want to speed up your website then you can use Google developer’s tool and find suggestions for your website.
Need help with Leverage Browser Caching ? Call 1-855-801-9192 to talk to SEO India experts.